EL ÚLTIMO EXPERIMENTO
mientras intentaba aprender gráficos 3D, WebGL y three.js. Comenzó con una prueba de concepto de reflejos brillantes con mapeo de entorno con corrección del paralax, y se convirtió en una experiencia con "baked lighting", secuencias de comandos de cámara, música y posprocesamiento.


EL PLAN
Probaríamos diferentes escenas y materiales. Estaba claro que la iluminación no sería dinámica: tendríamos mapas difusos, normales y especulares, y el mapa difuso tendría color, iluminación y oclusión incorporados. Esto fue antes de considerar el uso de materiales de renderizado basado en la física.


REPRESENTACION
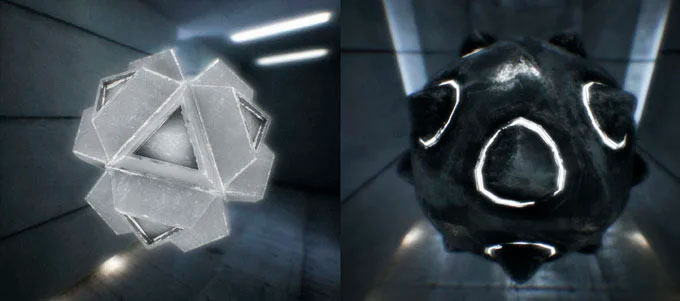
Cargue el archivo del modelo de la habitación con THREE.OBJLoader. Cree una THREE.CubeCamera Cree un THREE.MeshBasicMaterial solo con el mapa difuso. Cree un THREE.ShaderMaterial con los mapas difusos, normales y especulares horneados, y el mapa de cubos. Empieza la escena. Renderice una vez un mapa de cubos en el centro de la escena Comience el ciclo, renderizando la escena con ShaderMaterial que realiza sombreado regular más reflejos corregidos de paralax.


CONCLUSION
Las GPU modernas, incluso los móviles, tienen una gran potencia. Sin embargo, algunos están dominados en la parte del sombreador de fragmentos, y no tanto en la parte del sombreador de vértices. Los modelos de baja poligonalización con materiales muy sombreados y posprocesamiento pueden funcionar muy bien. Otras cosas buenas por mencionar: más modelos, texturas DDS, música original, trabajo de cámara y profundidad de campo más sofisticados, mejores texturas detalladas, un poco más de atmósfera en general.

